
复杂的软件必须有清晰合理的架构,否则无法开发和维护。MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用
MVC
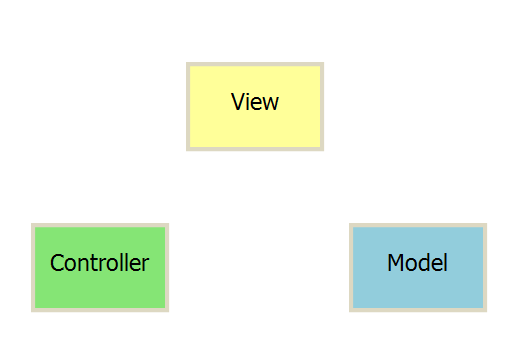
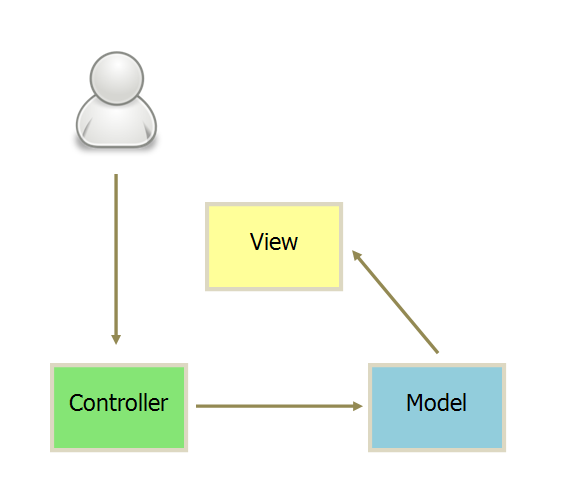
MVC模式的意思是,软件可以分成三个部分。 123视图(View):用户界面。控制器(Controller):业务逻辑模型(Model):数据保存
123视图(View):用户界面。控制器(Controller):业务逻辑模型(Model):数据保存

|
|
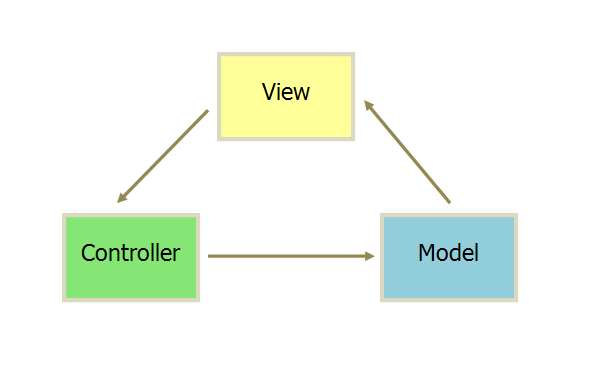
所有通信都是单向的。
互动模式
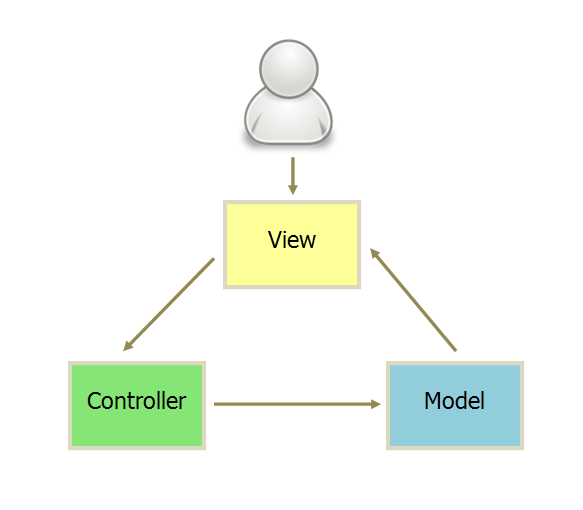
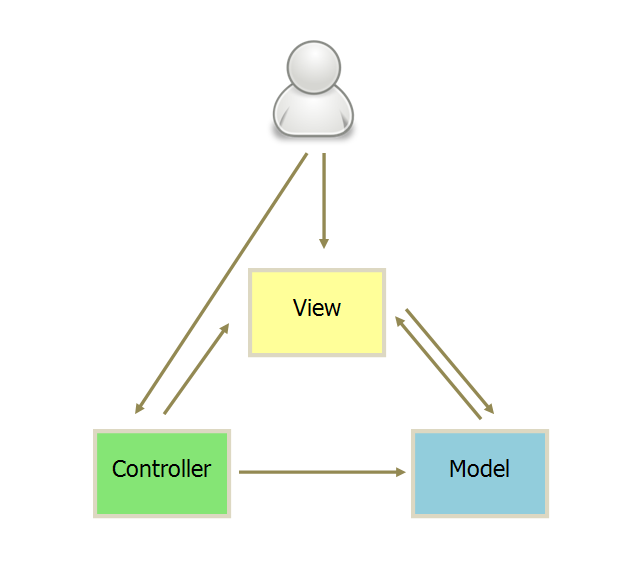
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。

另一种是直接通过controller接受指令。
实例:Backbone

|
|
MVP
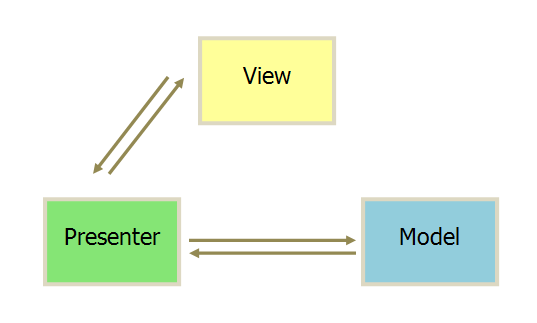
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
 123各部分之间的通信,都是双向的。View 与 Model 不发生联系,都通过 Presenter 传递。View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而Presenter非常厚,所有逻辑都部署在那里。
123各部分之间的通信,都是双向的。View 与 Model 不发生联系,都通过 Presenter 传递。View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而Presenter非常厚,所有逻辑都部署在那里。
MVVM
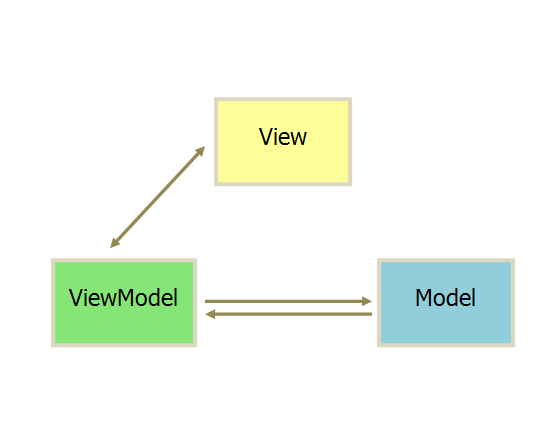
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。

唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和Ember 都采用这种模式。



